There Arte So Many Things That I Want to Type Xd
Must accept Adobe XD Plugins for Designers and Developers.

If yous are like me and employ Adobe XD more than Sketch, Figma, or whatever other pattern tools. Then you lot are in the right identify. Since its initial release, Adobe xd has come up very far and with each update, information technology just gets better and meliorate. I am using adobe XD from its first day of the official release. If you utilise Adobe XD on a regular basis. You lot sure know virtually the adobe xd plugins feature. You might call up you don't need any more Plugins, well we never know. Permit'southward explore some must-accept, good to accept plugins that simply not only ease your workflow, go far faster just solves many problems that we face up regularly while working on a project in Adobe XD. Its all my personal preferences, while using these plugins on so many challenging projects. No fashion I can give the direct download link for each plugin, just get in the plugin section of xd utilise search with the exact name, and install them. Here we get-
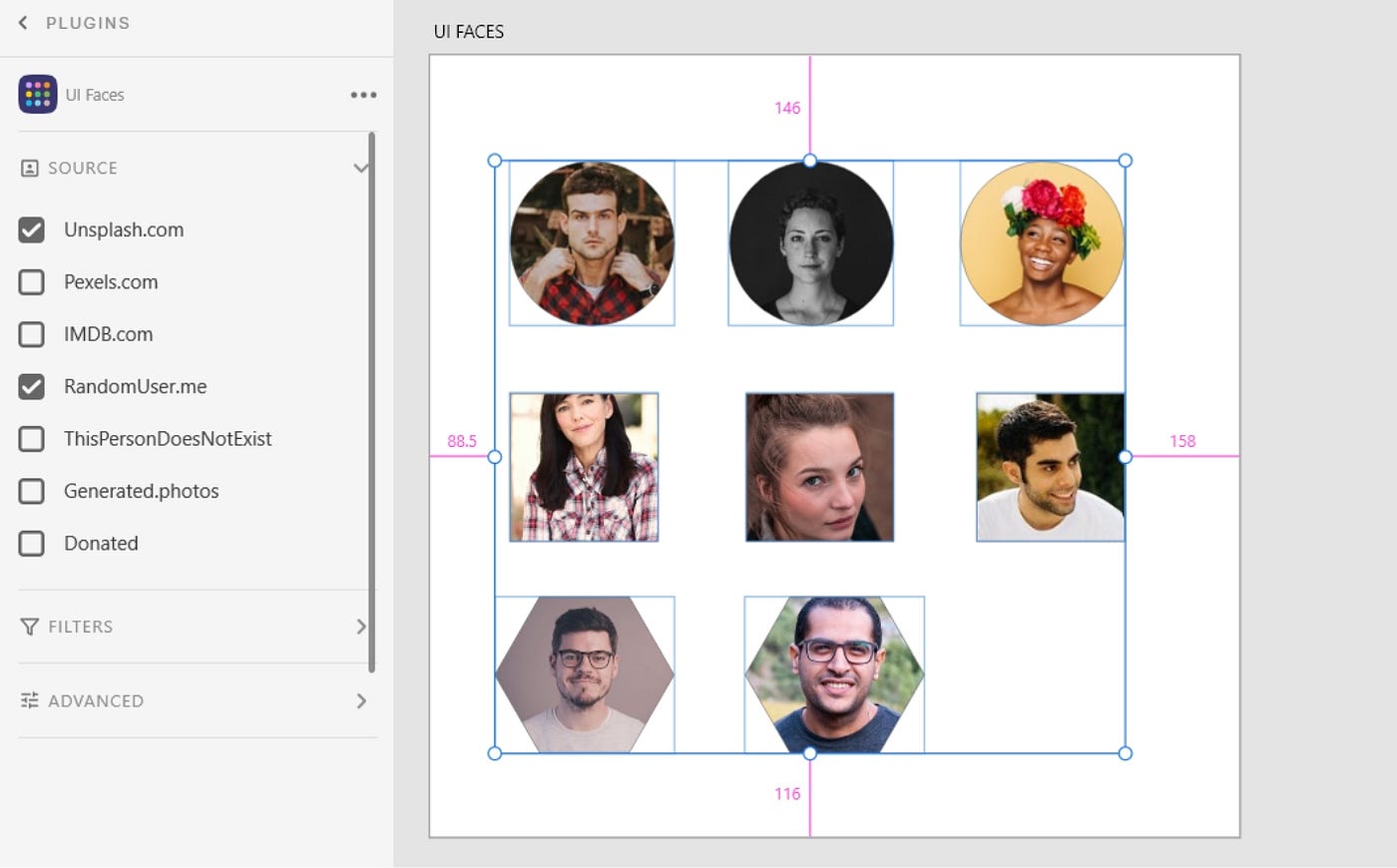
1. UI Faces
Frequently times we as designers are not provided with real information, especially in the early stage of pattern. So when it comes to some areas like where we have to apply a person paradigm, nosotros got no choice but to use dummy Images. Just still, we every bit designers strive to employ pics that reflect the actual user. So hither comes UI Faces. Download from hither.
How to apply it.
Only make a closed shape (circumvolve, square )on the artboard.
Select it?>caput over to Plugins>UI Faces> Choose source>Yo, See the magic happening right in front of your face.
Alternate plugins:
This person does not exist:
Information technology adds computer-generated photos of fictional people to your mockups. This plugin uses the thispersondoesnotexist.com website by Nvidia as source for the photos and images.weserv.nl equally a proxy and resize tool. (Ahh its also much technical). Download from here.

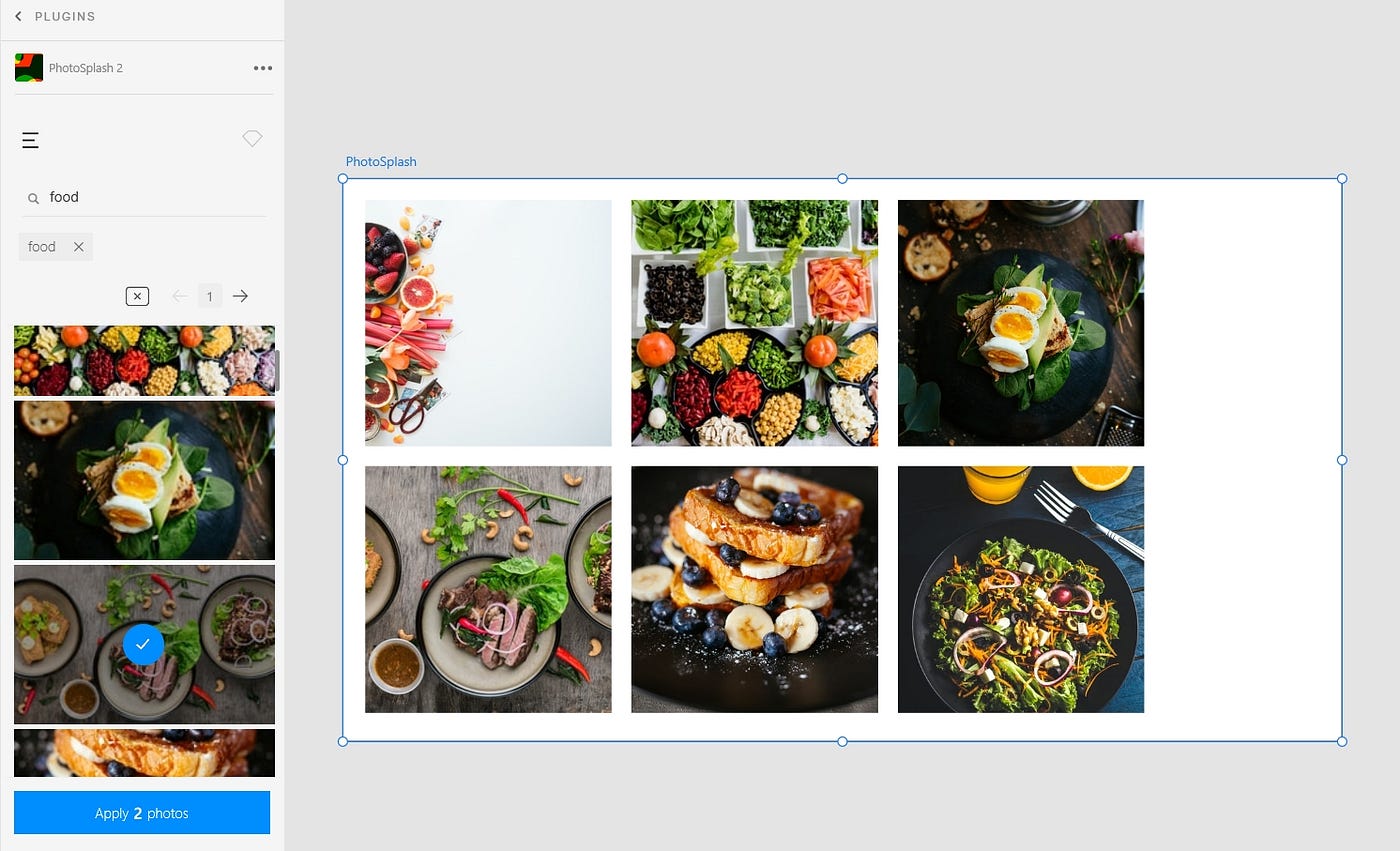
ii. Photosplash 2
Are you tired of going dorsum and along between stock photo websites and Adobe XD? Then Photosplash is here to save your day. It Easily adds photos to your artboard and shape from a collection of v lakh photos, and the best part is all are copyright-free, all directly inside Adobe XD. To use this you have to create an account on qooqee.com/ Some characteristic is paid. Still, the free version serves most of its purpose. More details hither. Download Link here.

3. Calendar
There are times when we accept to piece of work on Calendar UI. Information technology might be for mobile or spider web. Designing from scratch is just so time taking procedure as y'all deal with and then much data in that location. Miss 1 matter and all gets incorrect. Agenda Plugin is very handy here. It uses real data for the calendar month you need to create. As designers, we might think nosotros don't need this plugin. Because we wanna make our own custom calendar following brand guidelines. Anyway, withal, you can use the data on the calendar. This is a win-win.
How to utilise it.
Well just select an artboard. Become to calendar Plugins>Choose preferred options similar months, year>Use. Horray. Here we go. A agenda component is at that place all fix to redesign co-ordinate to your imagination (brand guidelines I mean haha). Download Link.

4. ColorSpark
Not sure what color or gradient to utilize in the given shape. Let's ColorSpark accept care of it. Select a shape. Click on color spark and choose Generate Color or Generate Gradient. Keep clicking on either of them until yous get what you feel volition piece of work. Your unique color palette is gear up to use. Trust your instinct and your friends. Download link.

v. Rename information technology.
What is unprofessional? It'southward not naming your assets in a proper manner. No doubtfulness the export system of adobe xd is just crawly. Tin can you say that about the naming of the avails that got exported? No! non at all. Rename information technology plugin is here to salve the day. If you are a Developer and Designer both. This comes very handy. Got many images on your artboard?
Wanna Export them in some blueprint like food-epitome-1, food-image-2... Why do information technology manually in ii min when y'all tin do it with Rename it in a few seconds? This too becomes very useful when you are in the blueprint handoff phase and need to rename all those images, icons, illustrations, etc. to share with developers.
How to do it.
Select all those Images or the asset y'all need to name.
Press ctrl+alt+r or use rename it from the plugin menu.
Enter Name and select naming convention. Use.
Export and Enjoy or but let it be. Share with your developer friend. At present when your friend downloads those assets he doesn't take to rename those to employ in lawmaking. Smart, correct? Download link here.

half dozen. Vectorize
Well every bit the name says. Information technology converts raster images to vector Images. Of grade in the process, you lot lose details, but sometimes it's worth it and sometimes it'due south not. Totally depend upon your use example. Not bad for converting images with simple shapes, icons, illustrations to vectors, Bad for converting photographic Images. Of course, you tin use Adobe Illustrator for all these and more than. Only when time is of the essence and you lot wanna stay in adobe xd and use vectorize.
Use Case: Suppose y'all have an icon in png in black color. Yous need to change the icon colour to your theme color blue. What y'all can exercise:
Solution 1 Open that icon in Photoshop Alter the color to blue using your own ways in photoshop.
Solution two: Import the icon in Adobe Illustrator, Trace it, apply the pen tool, etc, Change the colour to blue. Export, import in Adobe xd.
Solution 3. Convert the icon in Vector right there in xd using Vectorise plugin and and then change the color to blue.
What do yous think which one is a faster way. Download Link here.

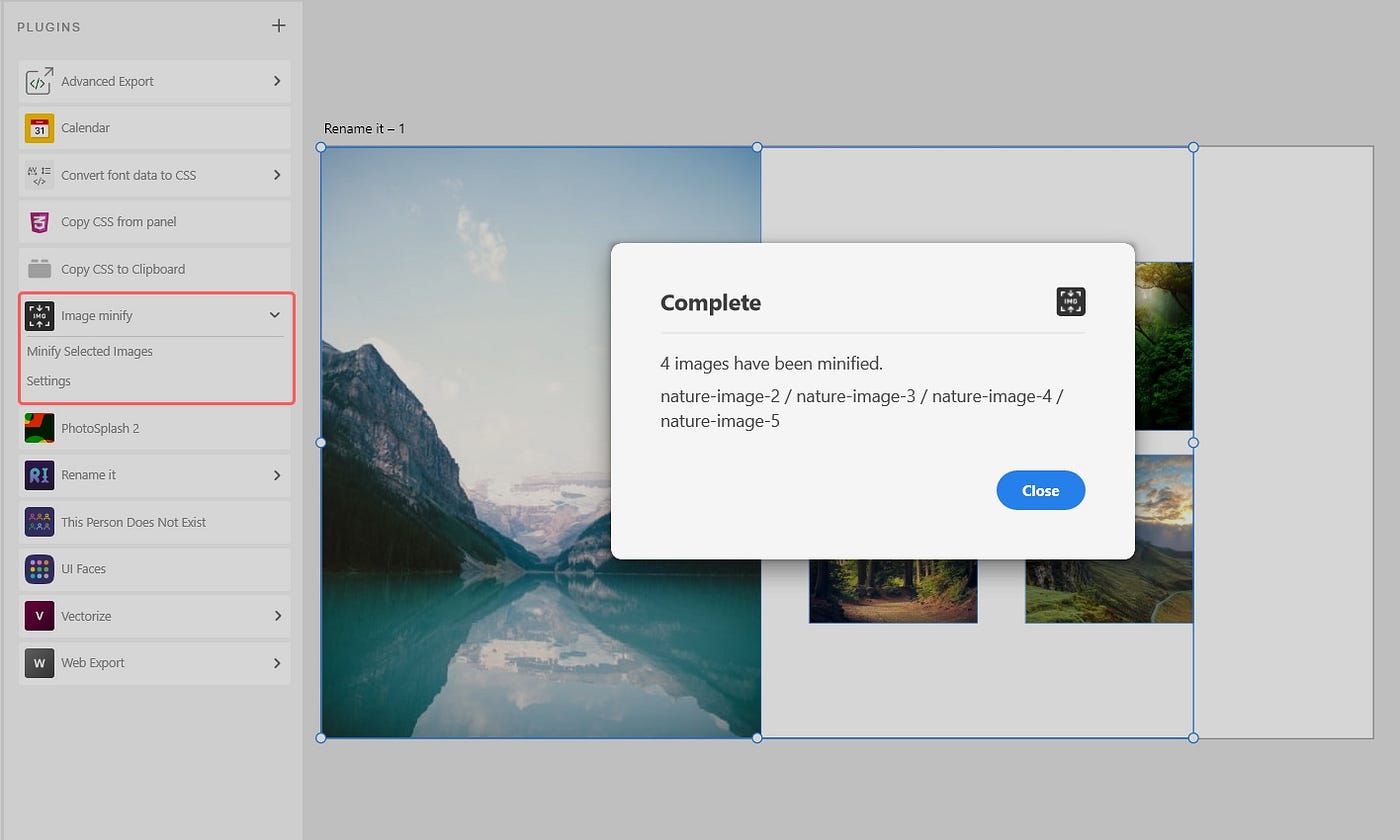
7. Image Minify
As it sounds it optimizes the image into lower quality. It comes very handy when y'all are using high-quality images from Unsplash, pixel, or your preferred epitome source. What happens when you use a high-quality image the file size gets higher. the base file size becomes bigger. The PDF file you export is just and so heavy. So sometimes when we need to send someone a base file or pdf file it's then helpful. Bringing base file from 200MB to 20 MB by reducing the size of all those photos using Epitome Minify. Share with your team faster. You happy and your squad happy. Enjoy your Sunday on that beach.
How to do information technology
Select an paradigm or multiple images and simply click on this plugin. That's it. You lose quality simply sometimes that'south required. You tin even manage optimization quality from settings. Download Link Here.

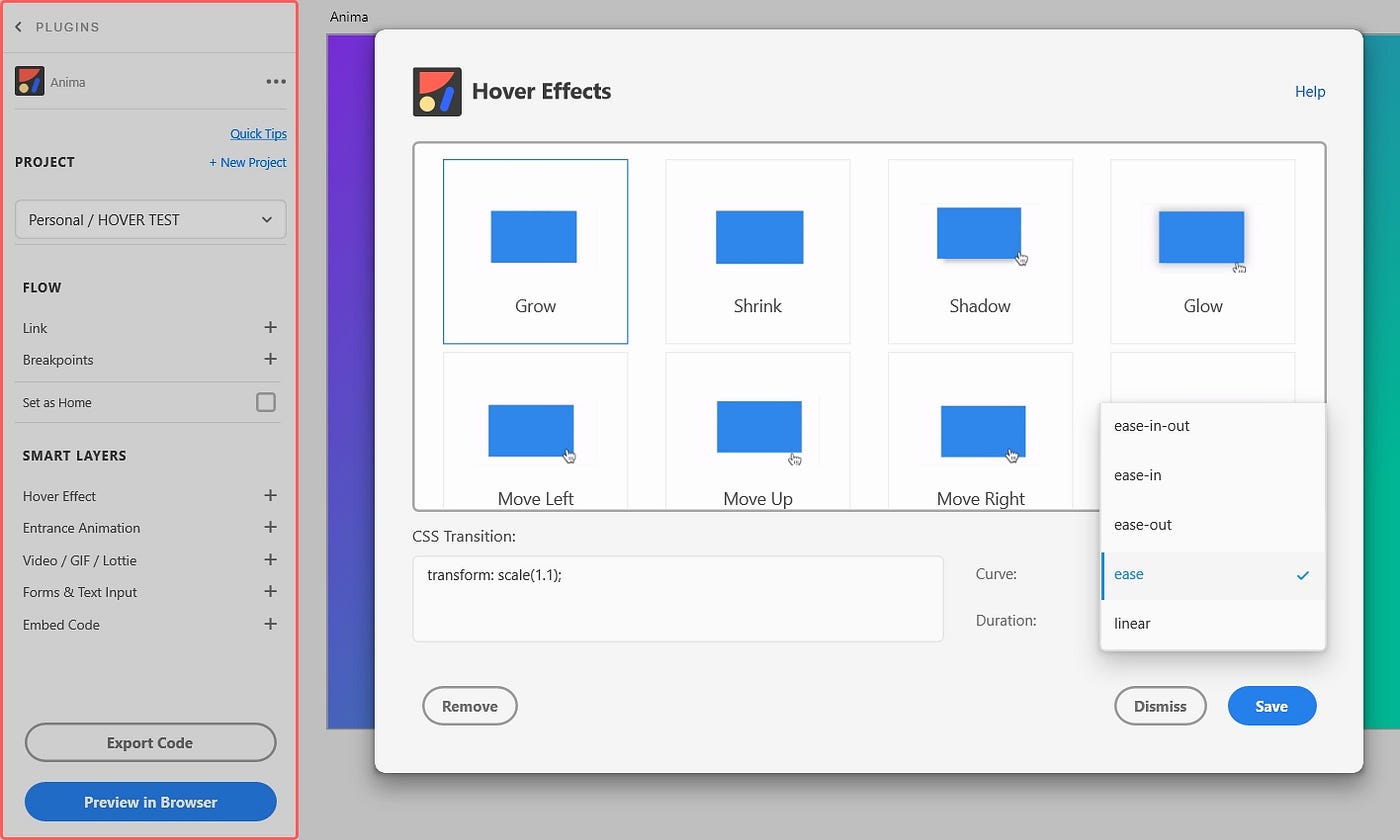
8. Anima
It's a slap-up plugin for giving more life to your prototype. Add video, gif to your Mockups, plus a lot more predefined animation. The only downside is that it moves you to a browser outside of Adobe Ecosystem. Animations that y'all apply like folio transitions, automobile animate, hover animations will not work. y'all have to use prebuilt animations, furnishings from Anima simply. The good: you can encounter your designs with actual video and how things will look in a browser. You can fifty-fifty transform your designs into React code, Vue Code and more. If y'all ask me. Information technology's pretty amazing. Though it requires a learning curve and a lot of hit and trial. More than details here. and download link here.

Additional plugin
Desire to bring more animation to your designs. Utilize LottieFiles for Adobe XD. This also needs some learning though to use this.
nine. Artboard Plus
Artboard Plus lets yous keep all your artboards nicely structured. You tin can rearrange artboards in a filigree, sort them by proper noun or create an artboard around a given pick.
How to utilize
Select all the artboard you need to rearrange>select the required option
Download link here.

x. Lorem Ipsum
Easy-to-employ dummy text (Lorem ipsum) generator for placeholder text. It saves y'all the time of going to google, then looking for lorem ipsum text, and then ctrl+c and ctrl+v. It'southward a super bones plugin, simply a big time saver. Know more from here and download from here.
How to utilise it.
Select text surface area.>Type something in it (just a word is enough)>Set up your font style and size>use lorem ipsum from plugin carte du jour>Select your option> You are done.
11. Confetti
It generates gorgeous confetti patterns in your design. Didn't get information technology. Me too at first. Better scout this video. I am having difficulty explaining this. Download Link here.
http://www.xdconfetti.com/
12. Iconscout
Browse through Over iv.iii Million+ (They have doubled in 2 years) Design Assets. Free access has a lot already. To access you lot demand to create an business relationship here. At that place are things that are premium. Ask your visitor to pay for information technology if you get sure you need information technology in the future. Download from here.

Additionally, you lot can create your ain Icon library. Download a set up of mutual icons you like and add them to your Adobe XD library and apply them anytime on a project that works with those sets of icons. Share the same with your team to keep things consistent and easy collaboration. I use this from Envato market.
Similar Plugins:
Denali Icons:
Accept a lot of icons from different general utilize categories. Information technology'south faster. You don't need an internet connection to use this once installed. Download Link.
How to apply:
Select between Outline and Solid Icon Style>
Drag and drop
The icons are in SVG, 48x48px so you tin can further edit to alter color, resize, etc.
Icons 4 Design
Personally, I do non prefer this, every bit most of the time you don't get any results, you have to be very general and specific about what term yous employ in the search box. Download Link
13. VizzyCharts
There are times in the pattern process during the Documentation, presentation you lot need to show your findings in some Charts. You tin can use VizzyCharts for a quick solution. VizzyCharts is a data visualization plugin. It quickly generates charts using real information! Besides, you lot need your information file in .csv file locally stored. If you accept your information in google sheet, first salve it in .csv format. Detail Info here. Download link hither.

14. Repetor
This plugin is perfect if you ofttimes use Adobe XD'south Repeat Grids (who doesn't??). It allows yous to easily generate and reorganize content inside a Repeat Filigree.
It populates your text objects with content coming from a wide range of categories. Information technology pulls beautiful and free-to-utilize images from Unsplash straight into your shape objects. It also allows y'all to change the order of each object included in your Repeat Grid. Download from here.

fifteen. Google Sheets
Earlier I say anything yous amend visit this website and see for yourself. In that location are times when we work with heavy data that is ever-changing, this plugin is magic for such a situation. This plugin enriches the designs with existent content and data from Google Sheets making the mockups realistic and meaningful. To employ this plugin you accept to follow certain rules from naming or shapes, text surface area to using proper data format in google sail. In one case these basic things get ready upwards, information technology works like magic. Go dynamic. Need to know how to use it, then scout this recommended video. Skip to fifteen min. Download this plugin from here.
16. Copy CSS to Clipboard
This plugin becomes really helpful when you are both a designer and programmer. You can easily copy the CSS of elements and employ them in your IDE. Of course, yous tin can share your designs in developer mode and utilize inspect there, only its a long path and time taking. Updating and resharing the xd link takes time. Using CSS inspect yous can play with your code right away and hot load on localhost:3000 Download from hither. Previously I was using CSS Audit plugin. But it is no more supported in the electric current version of XD.
17. Wireframer
Why design from scratch when you can use prebuilt wireframe with but 1 click and use that inside XD and play effectually. Easy and fast to use. Just go to the plugin section and keep adding the required wireframe. You can easily edit and manage the wireframe to fit your requirement. Download link here.

eighteen. Spider web Export
Easy peasy solution if you need to see your pattern in the browser with features like responsive sizing and positioning and a lot more. Download from here.

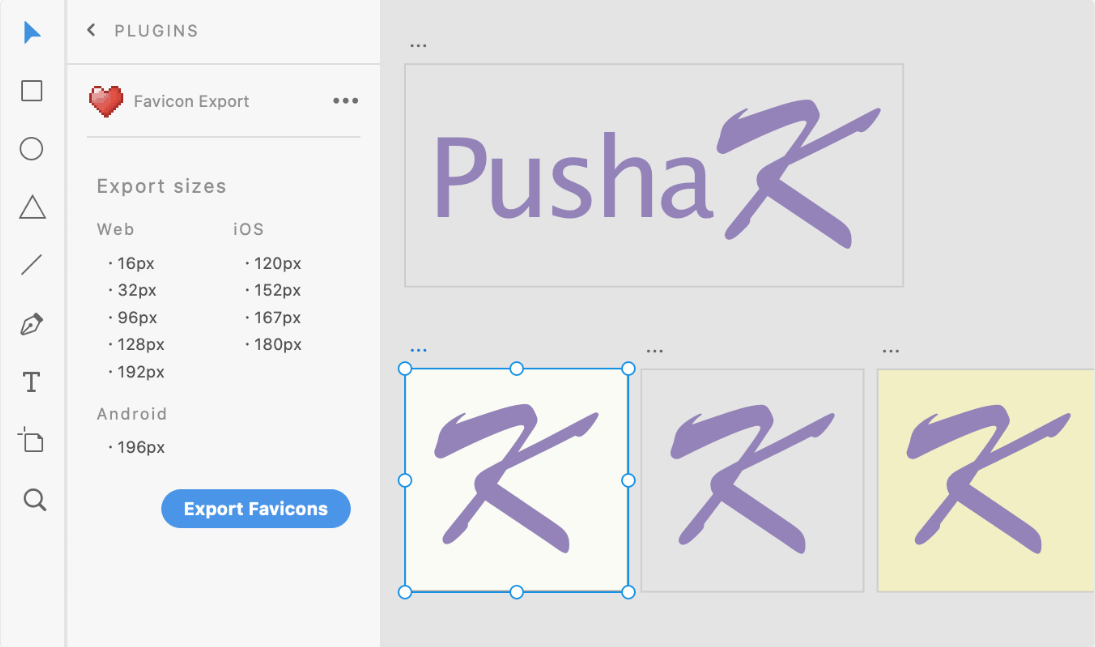
19. Favicon Export
Not your daily to-use the plugin. But at the end of the project, yous need this. Equally the proper noun says it generates many of the icons you need for websites, iOS, and Android. Download link here.

20. Data Populator
Data Populator is a plugin to populate your blueprint mockups with realistic content. This could be used, for instance, with sample contact or boarding pass information manually gathered from multiple sources and curated into coherent and meaningful JSON information sets, or real data coming from actual APIs later to exist used for the alive product. All y'all demand to practice is add placeholders for text or images to your design mockups. Set JSON data with corresponding keys — a local JSON file or your favorite alive API — et voilà: populating placeholders with data makes your mockups realistic and meaningful. I hear you its as well technical. Just in case you lot know your stuff, hither is the download link.
21. Superposition
With Superposition, you can encounter others' design systems. Just enter the website URL yous need to meet and extract things. Now you can hands extract colors, typography, spacing, shadows, and more. You can employ this to make a consequent feel for your designs. Download link here.

Tip: Install only those plugins that you know you will be needing. No need to install it all, browsing verbal plugin to use from all those installed plugins is tiresome.
XD updates every month with new features, so there's always something new to effort out. That kind of engagement keeps pulling me back in. I'm like, "Oh wow, this could salve me a bunch of time. Let'southward go try that feature." I really recommend yous take advantage of these resources.
If you lot fabricated it here. Thanks for reading. Come across more than of me on my website: Saurabhcrai.com
shepherdsontoldneire.blogspot.com
Source: https://bootcamp.uxdesign.cc/must-have-adobe-xd-plugins-for-designers-and-developers-9201ee0bb94f